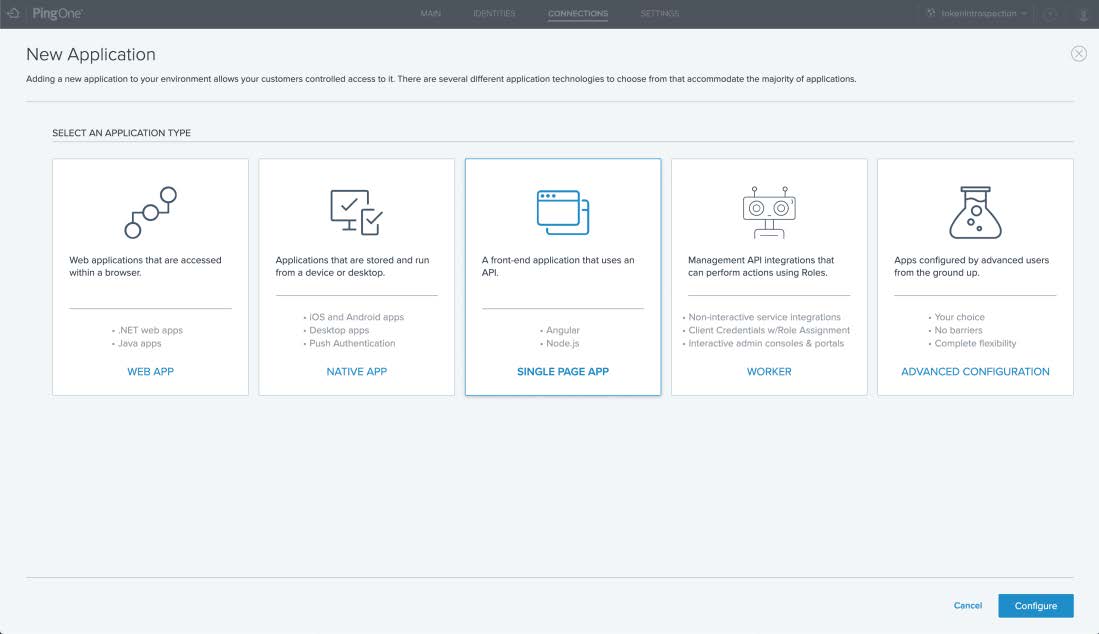
In the example I’m about to walk you through, first we need to obtain an access or ID token. To do so, we follow the same steps as in the previous article and create a single page OIDC application that has been configured for an auth code grant type. Auth code is a common grant type used by confidential and public clients to exchange an authorization code for an access token or ID token.
Using our auth code obtained from the application, we exchange the auth code for an access and ID token using the token (auth code) endpoint found in the Ping Postman collection. Once we have both tokens, we introspect both tokens using the introspection endpoint, also found in the Ping Postman collection.
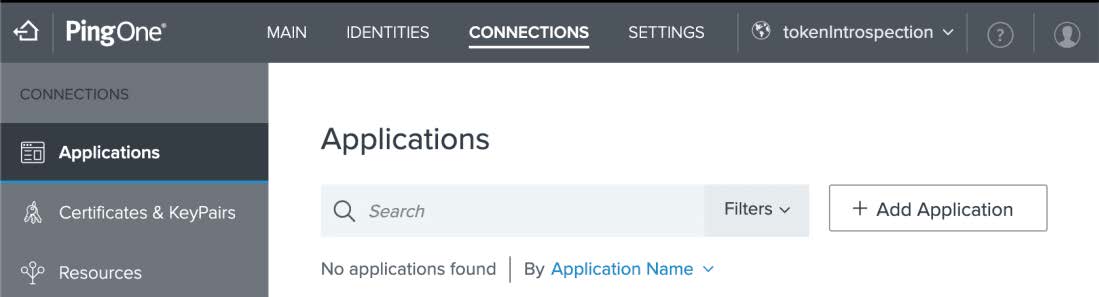
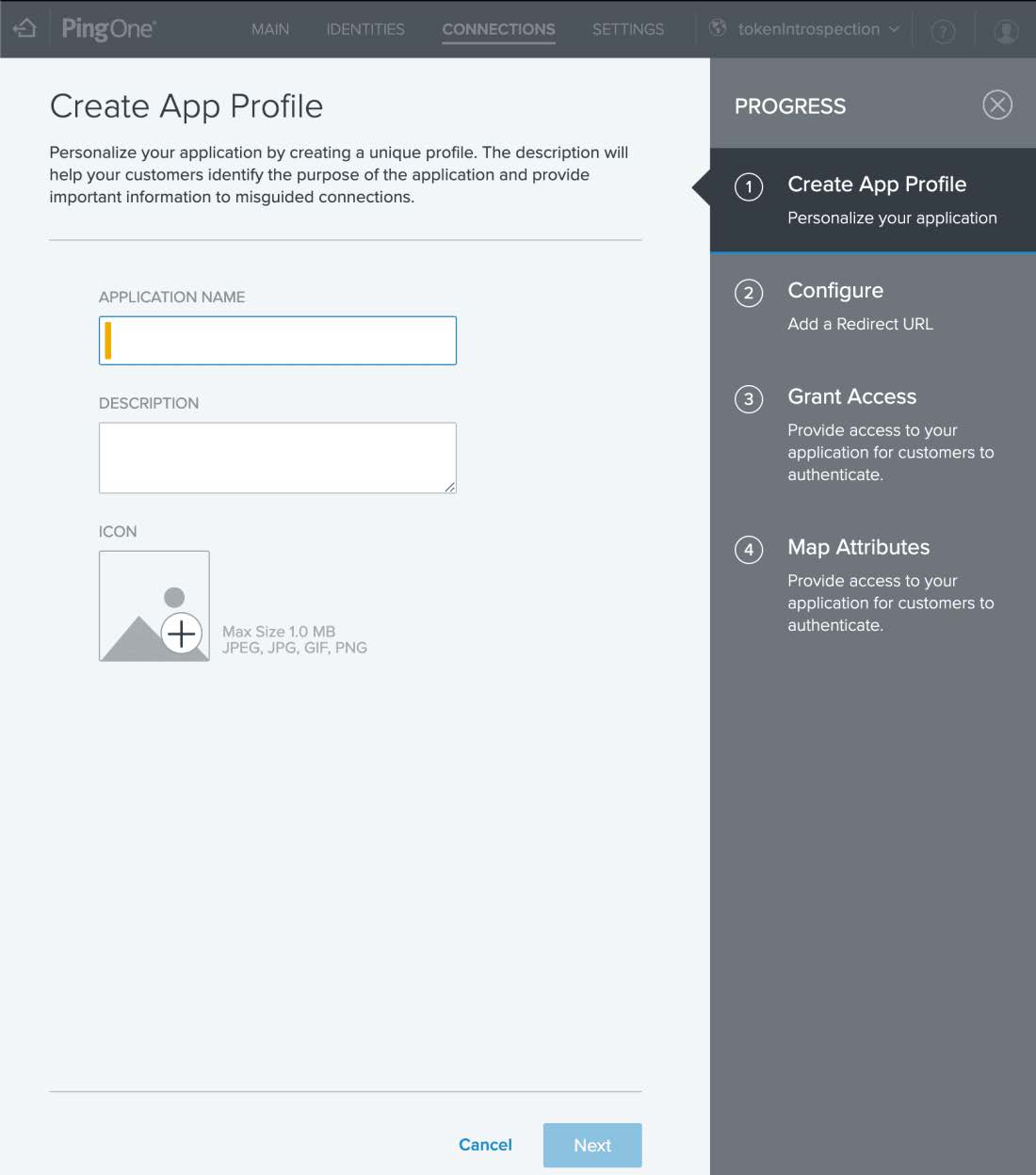
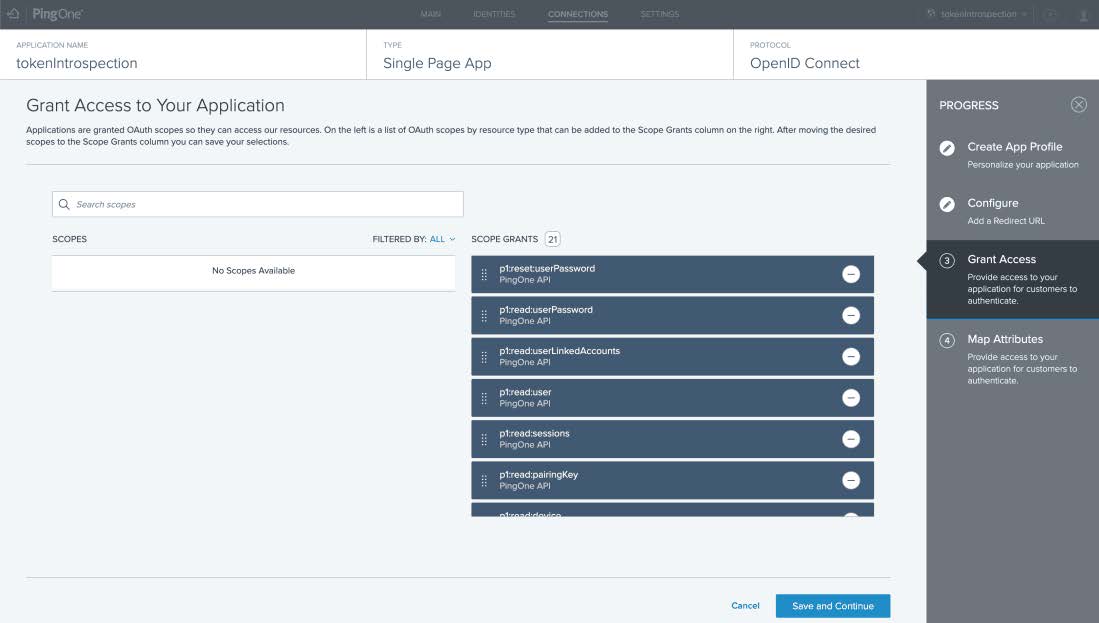
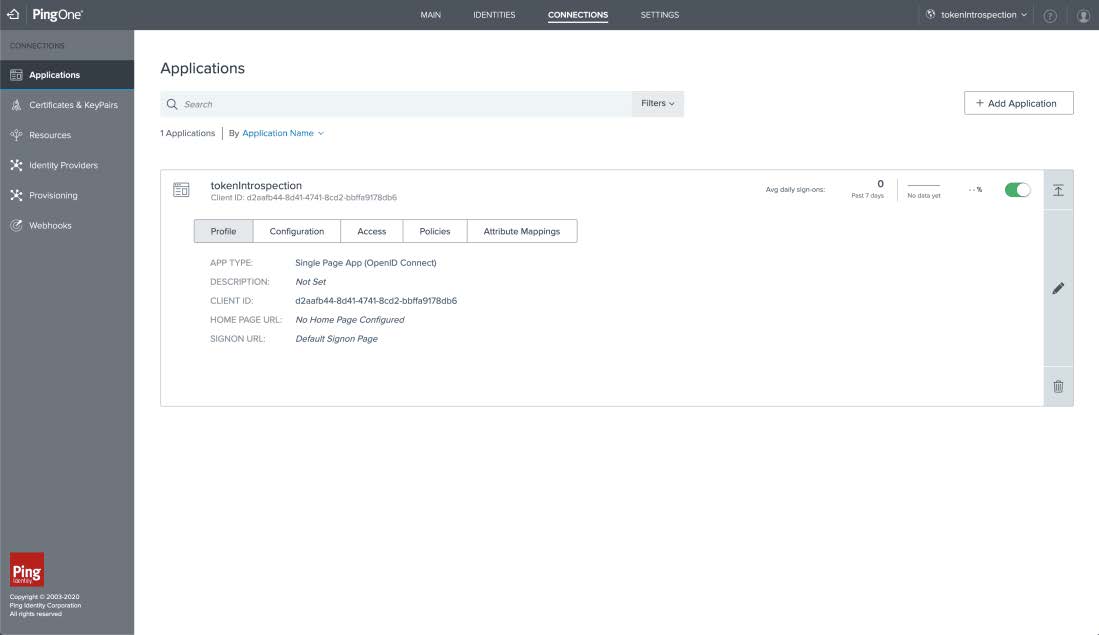
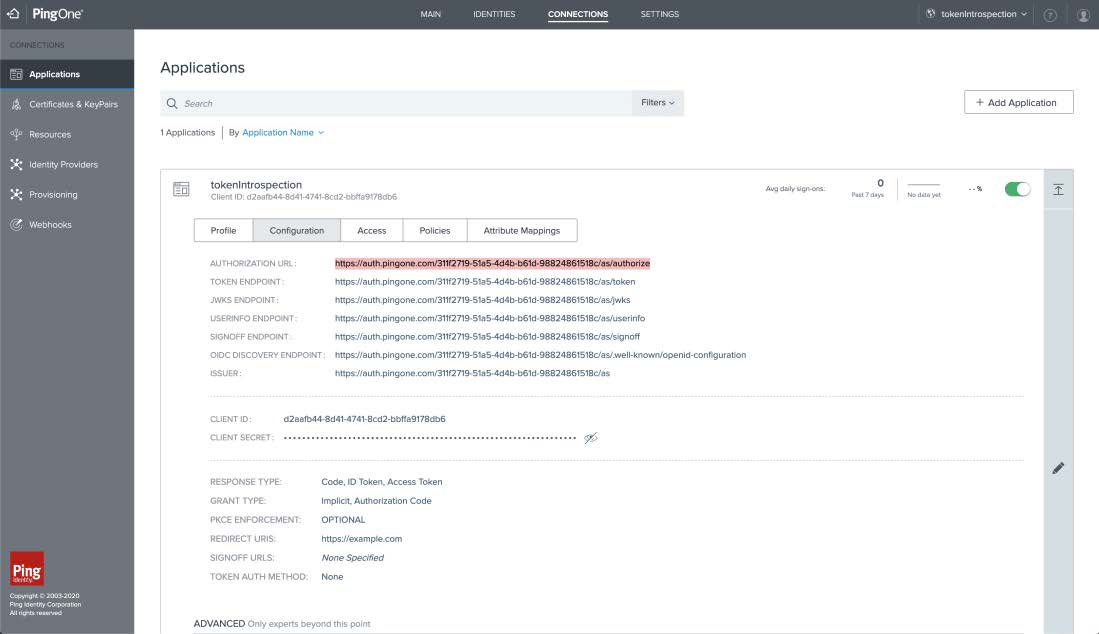
To start, we first need to configure a new application. We begin by navigating to the Connections tab in the PingOne for Customers admin console and then creating our app connection.
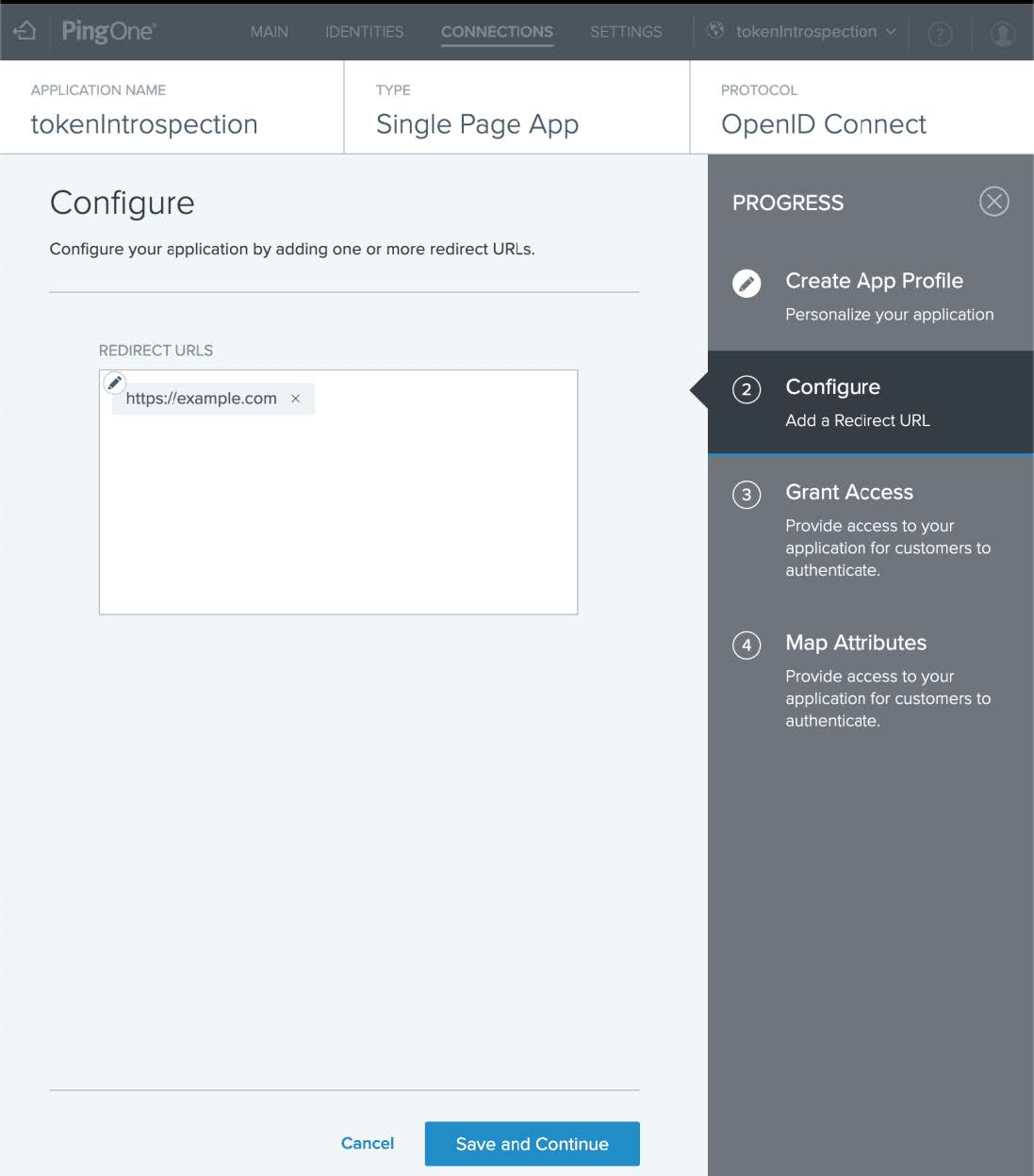
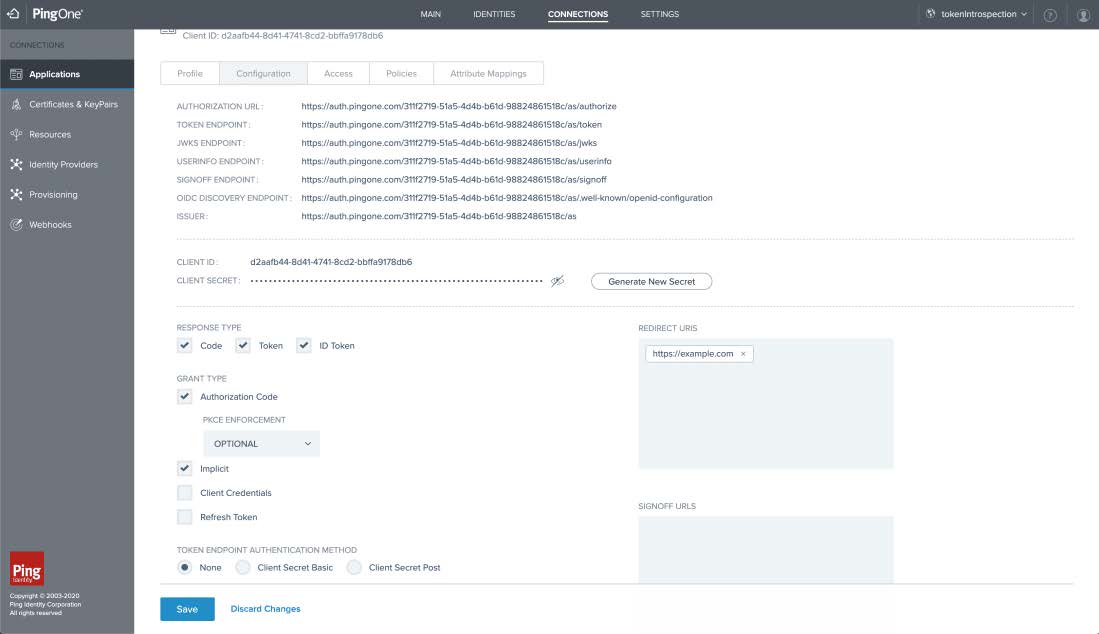
IMPORTANT NOTE: When configuring the redirection URL, it must be formatted as https://
For demonstration purposes, let’s include a static attribute that can be customized to our ID token based on our company’s needs. While introspection will not return this attribute in the introspection response—since the endpoint only returns PingOne attributes—I will demonstrate that the attribute does exist in the ID token.
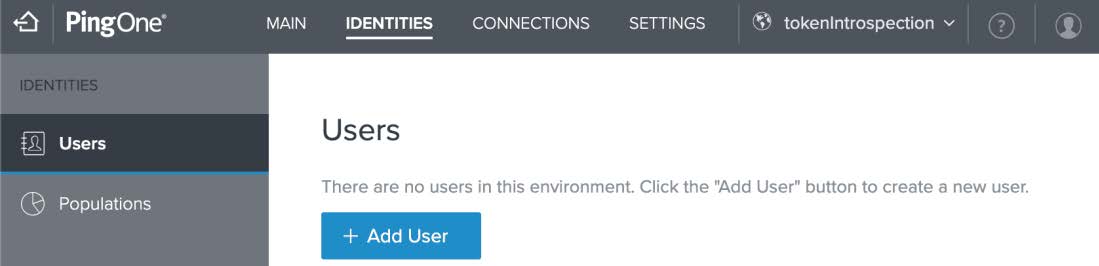
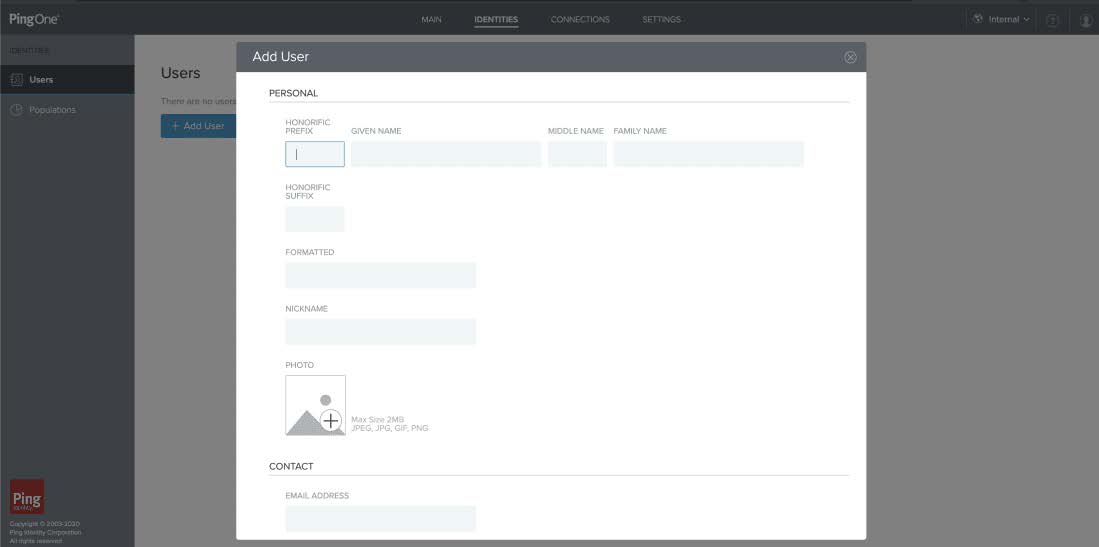
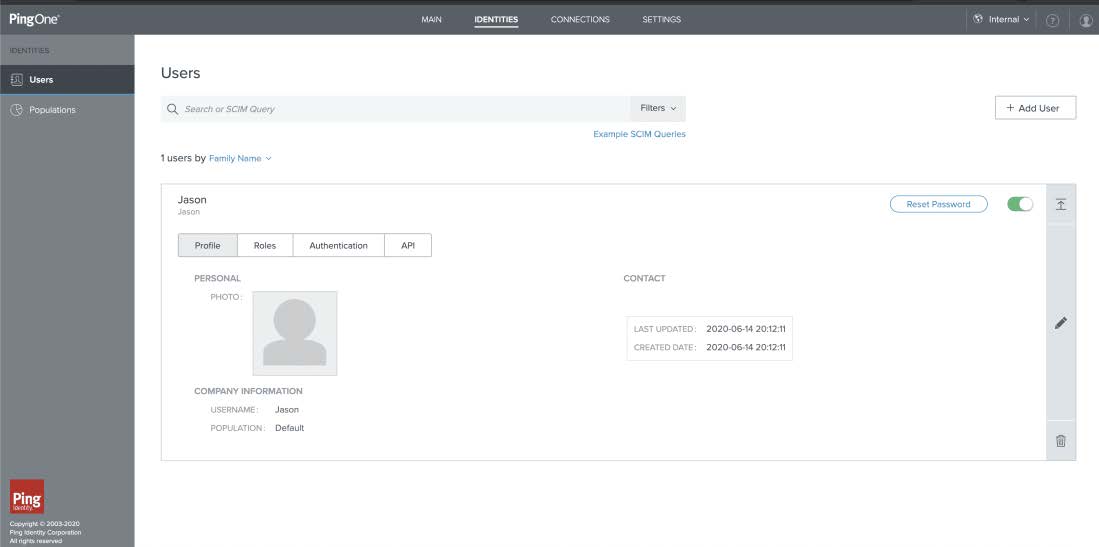
Now that we have an application, the next step is to create a user to sign into our application. We begin by navigating to the identities tab, selecting Add User, and filling out the information form. Username is the only required attribute, but we are free to add any other extraneous information.
We make sure to enable this using the same slider as performed before (two steps above) for the newly created application. Now we select Reset Password and provide a one-time password, which will be used when first signing in and will allow us to set a permanent password for this user.
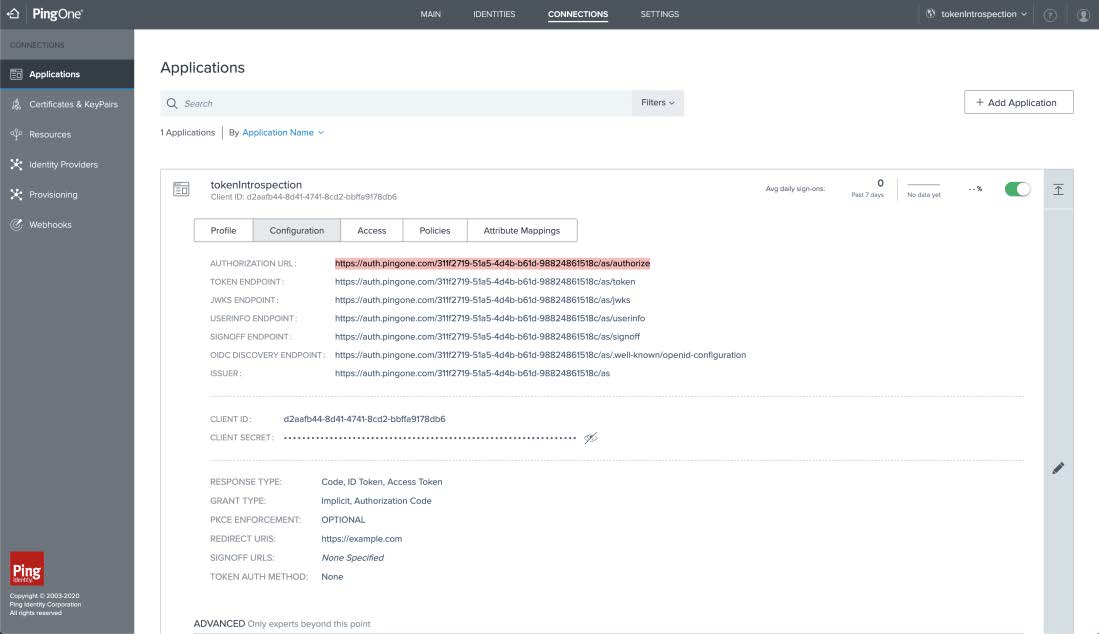
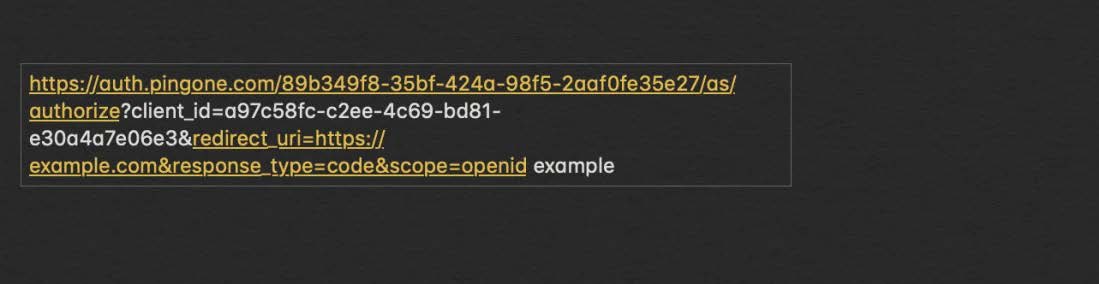
We are now ready to obtain our auth code from our application. To do so, we emulate the URL that is contacted by an application attempting to obtain an auth code. We replace the attributes of the URL below with our own application’s details and input it into a new web browser tab.
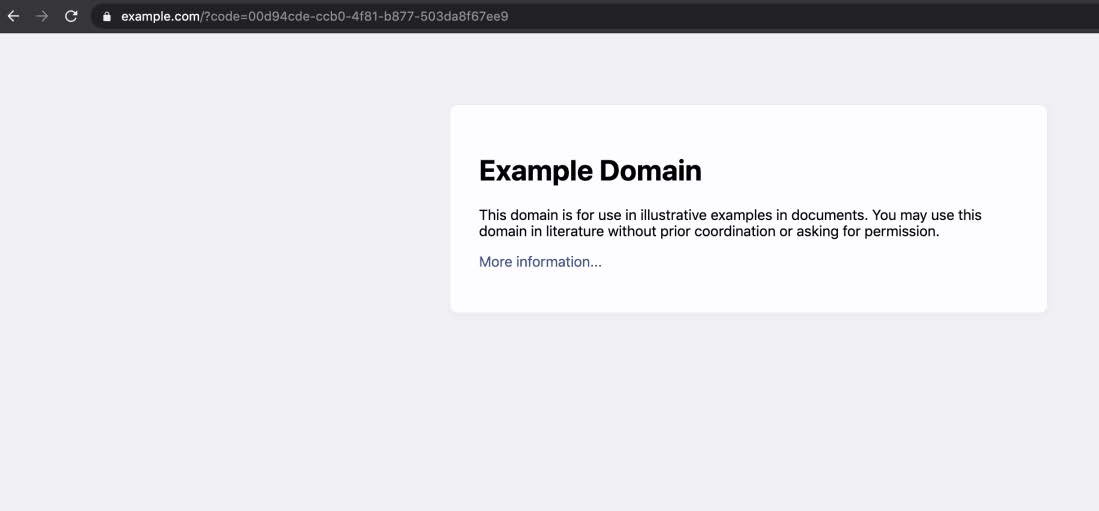
After logging in, we can find our auth code in the URL of our redirected URL. We copy this value, as it will be used to exchange the code for our access and ID token.
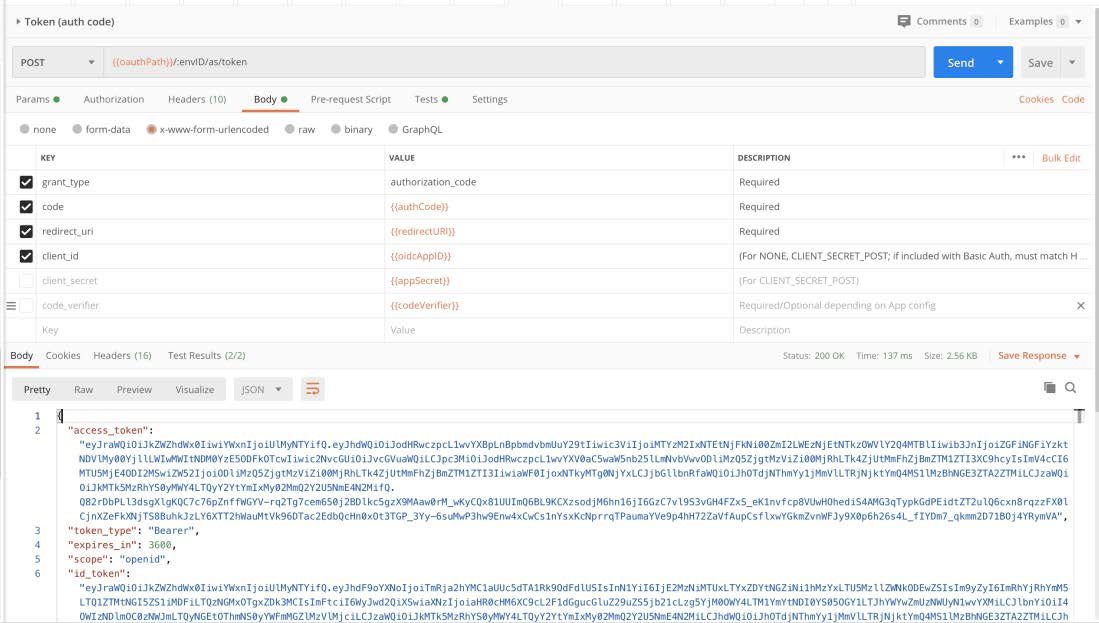
Now that we have the auth code, we can exchange it in the Postman collection for an ID and access token. During our application’s configuration, we had set the token authorization method to none. Since authorization is not required in the authorization tab of this Postman endpoint, we set authorization to No Auth. In addition to this, we need to configure other required attributes for the exchange.
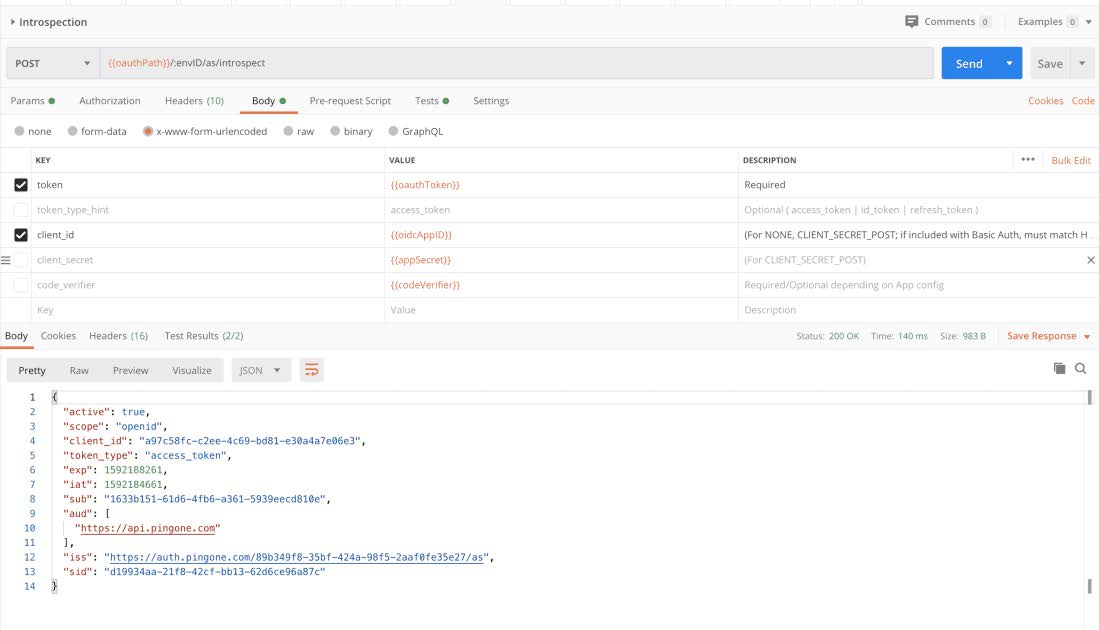
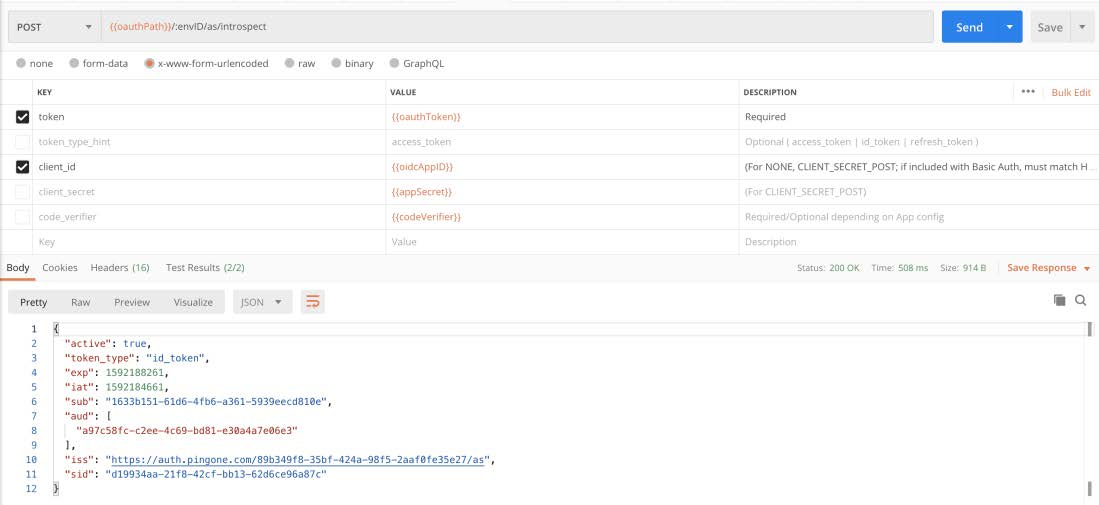
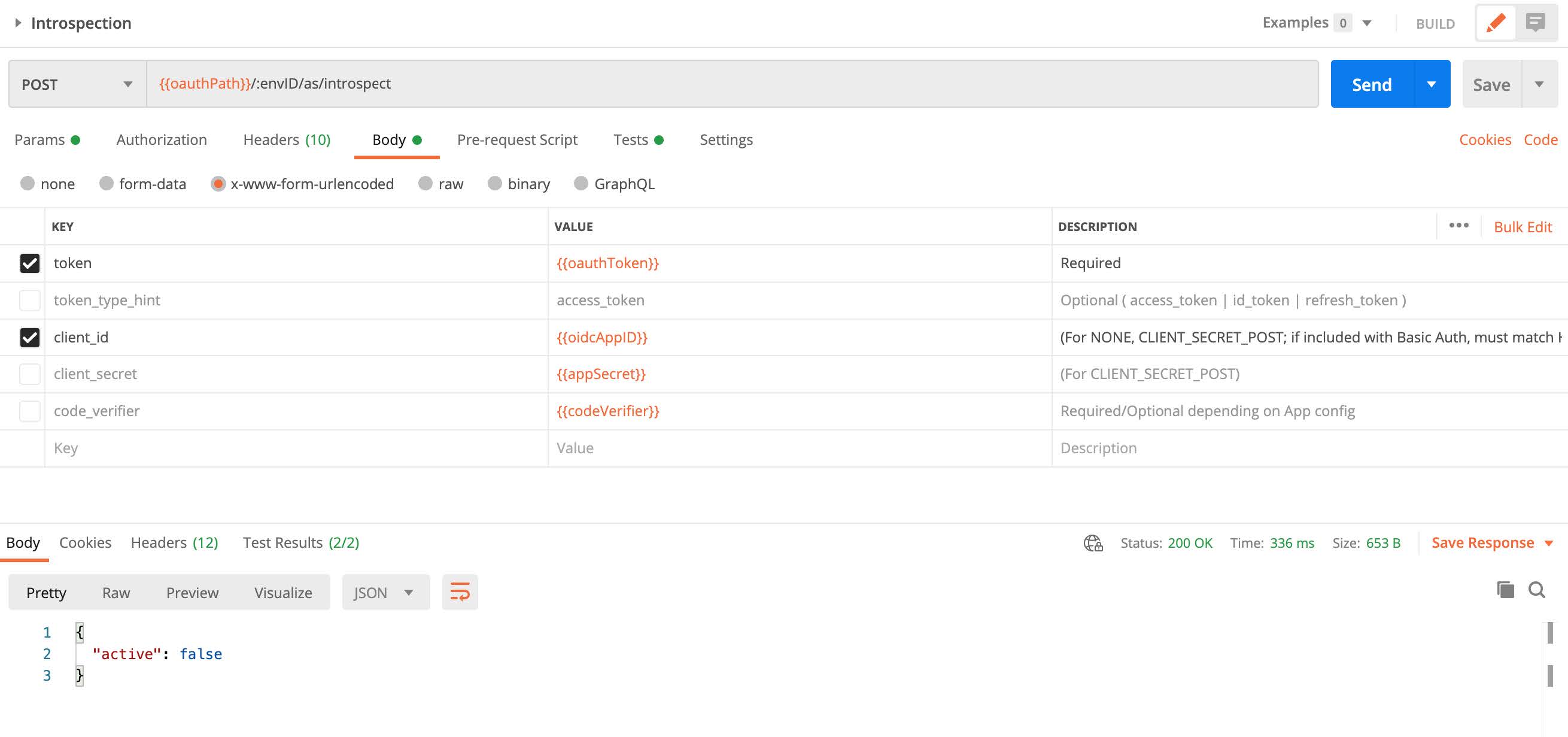
At long last, we are just about ready for revocation! But before that, let’s copy the token returned from the auth code exchange body and input it into our request body for introspection before and after revocation.
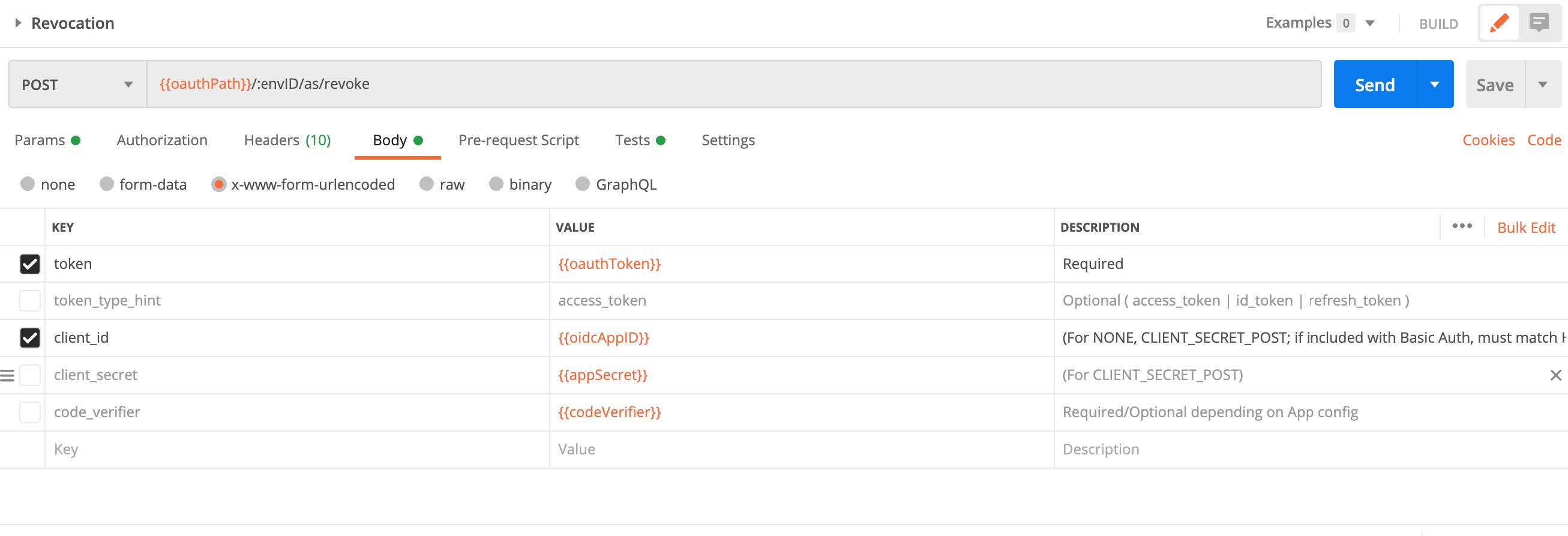
Now that we have verified validity of our tokens, let’s terminate them using revocation.
A successful revocation will return an empty response body and 200 HTTP code.
Lastly, we can confirm that the token is no longer active and revocation has been successful!